和風なデザインなど文章を縦書きにしたい時はcssで簡単に出来る。
|
1 2 3 4 |
/*——縦書き——*/ .tate { -webkit-writing-mode: vertical-rl; } |
注意して欲しいのは、上記cssは「文章を縦書きにするcss」ではなく、「ブロック全体を縦にするcss」である点である。
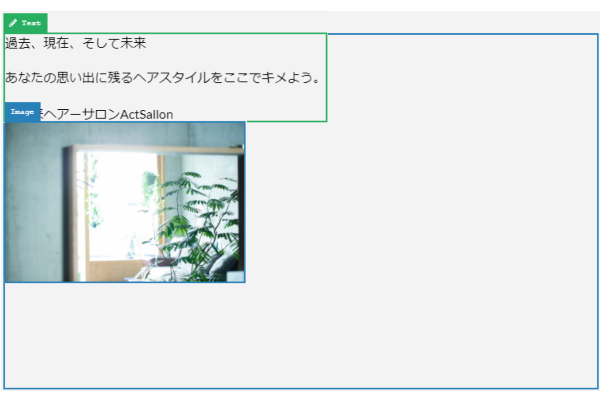
”文章だけ縦書きにした場合は「Textブロック」にクラス指定すればいい”が、例えばカラムに指定した場合は以下のようになる。
css適用前

css適用後

クラス指定した要素全体が右に90度回転すると考えると分かりやすい。
追記: 上のcssだとIEに対応していないので、縦書きにならない
|
1 2 3 4 |
.vertical { -ms-writing-mode: tb-rl; writing-mode: vertical-rl; } |
こちらのコードを使えば解決する。
コメントを残す